You can change the entire look of your desktop using a Rainmeter skin.
There are plenty of Rainmeter skins available and you can choose a suitable one for you.
But how about creating one yourself? Sounds interesting?
In this article, I am going to show you how you can create your own Rainmeter skin. So keep reading!

The Process To Create A New Rainmeter Skin
Contents
With the popularity of Rainmeter skins increasing each day, you definitely don’t want to be left out. Follow the steps as described here to create your own Rainmeter skin.
1) Install A Rainmeter First
First of all, download and install Rainmeter from their official website. After you have downloaded Rainmeter, remember the installation path.
For me it is:
C:\Users\Username\Documents\Rainmeter\Skins

You can also read this article to get a detailed guide on how to install Rainmeter skins.
Now, let us see how to create a new Rainmeter skin.
2) Create A New Rainmeter Skin
I am working here with the default Rainmeter Skin – illustro.
A Rainmeter skin can become complex as you keep on editing it, but here I will keep it simple.
Now follow the basic steps to create a new Rainmeter skin:
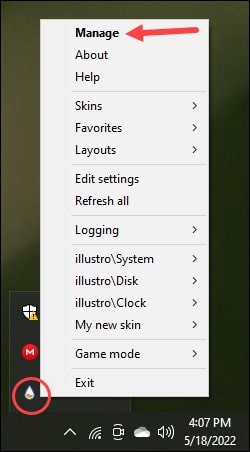
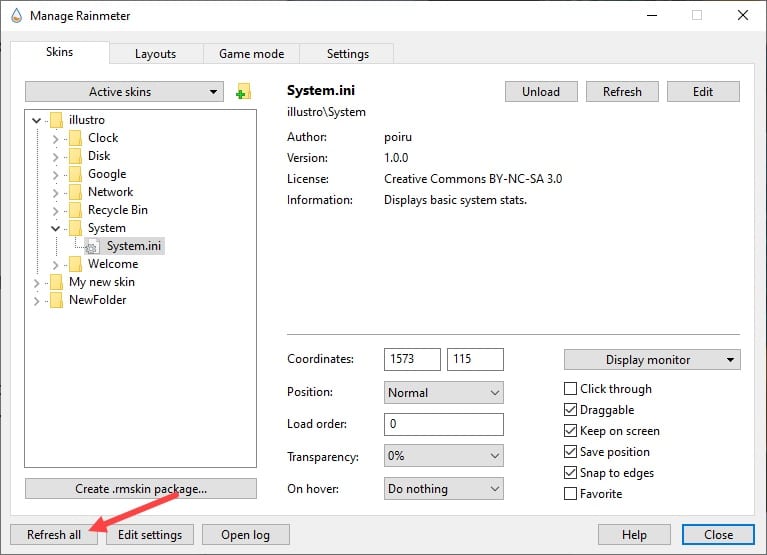
- Right-click on the Rainmeter icon on your Notification tray and select the Manage option.

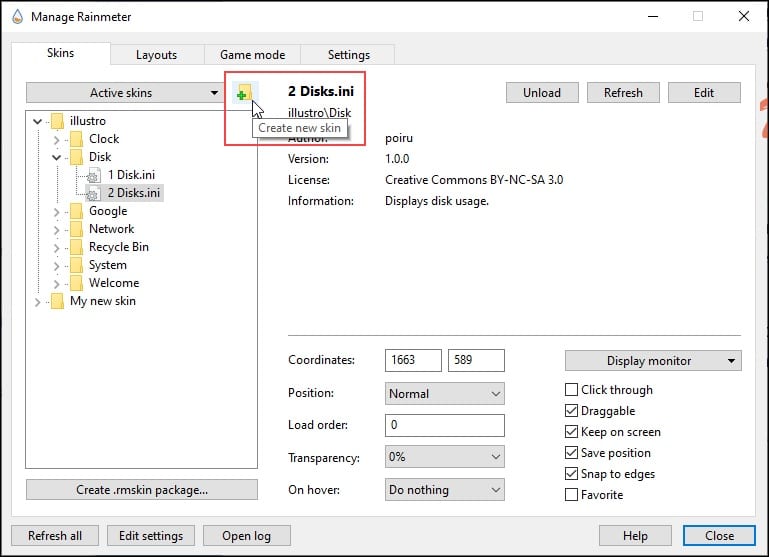
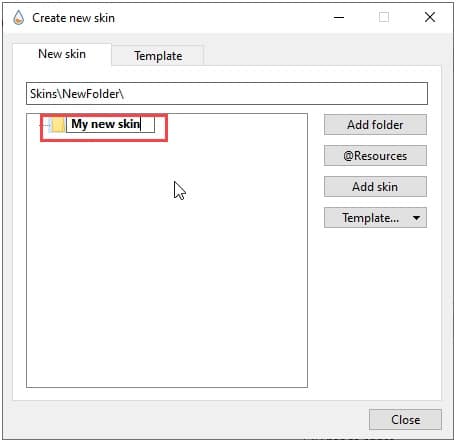
- When the Manage Rainmeter window opens, click on the add button to Create new skin.

- Next, click on Add Folder and name the folder. Like here, I have named the folder as “My new skin”.

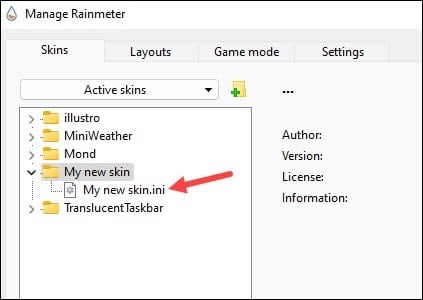
- Double click on My new skin and expand it. You will find My new skin.ini.

3) Create A Text Skin
After you have created a new Rainmeter Skin, now it is time to give a look to it.
Here, I am keeping the look simple. So, just follow the steps and see how to create a Text Skin.
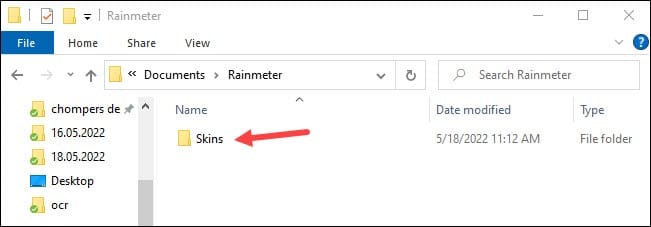
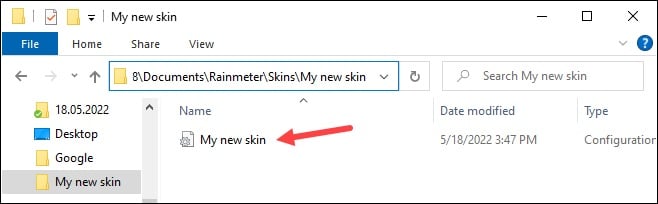
- Go to the My new skin root folder. For me it is:
C:\Users\username\Documents\Rainmeter\Skins\My new skin
- Double click on ‘My new skin’ ini and it will open in Notepad.
- All you need to do is change the variables. Follow the given steps to do that:
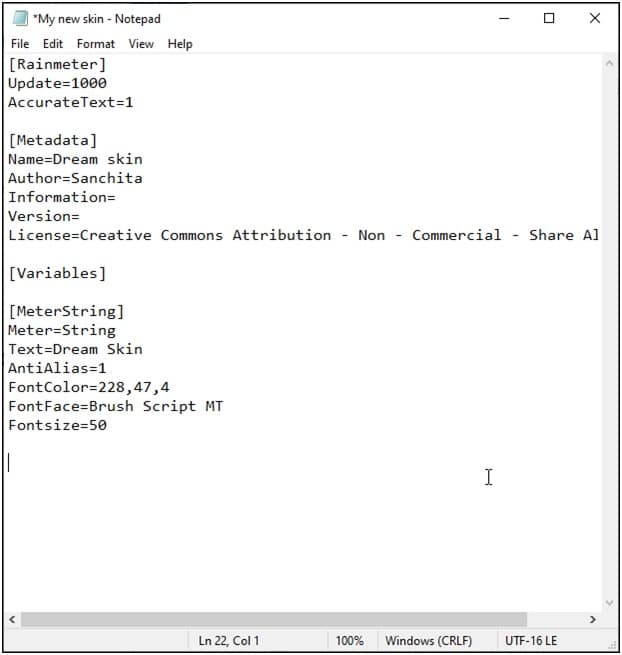
The basic things you may add are the Update, Meter, Text, AntiAlias, Font Colour, Font Face, and Font Size.
- Fill up the Metadata. Like here I have named my skin ‘Dream Skin’ and written my name in place of Author.
- Next, add the following Variables:
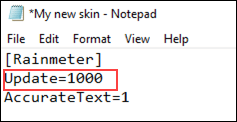
Update- The update option sets the length of the update cycle for the Rainmeter skin.
It is by default 1 second (1000 milliseconds). When you change the variables to the skin, it will get updated after the specified ‘Update’ time.

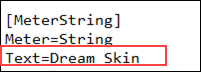
Text – Text will add whatever you write in it to the new Rainmeter Skin.

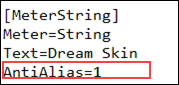
AntiAlias – This option smoothes out the edges of the skin. This is used to improve the look of the string meter.

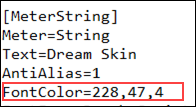
FontColor – The Font color gives color to the text in the meter. To add a color to the Text, just search for a color code and copy that code from the internet. Paste it beside FontColor.

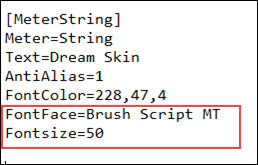
FontFace – This changes the font of a meter.
FontSize – FontSize changes the size of the Rainmeter font.

Now, relate to the picture given below:

So, you can keep on experimenting with Font color, size and face.
- Now press Ctrl + S to save the changes and close the Notepad.
- Double click on the Rainmeter icon on the Notification tray. Click on the Refresh all button and there you go!

The Rainmeter skin that you have created will be on your screen! You can drag it and put it to a convenient place on your desktop.

4) Add An Image To The Rainmeter Skin
Now I will show you how to add an image to the Rainmeter Skin that you have created.
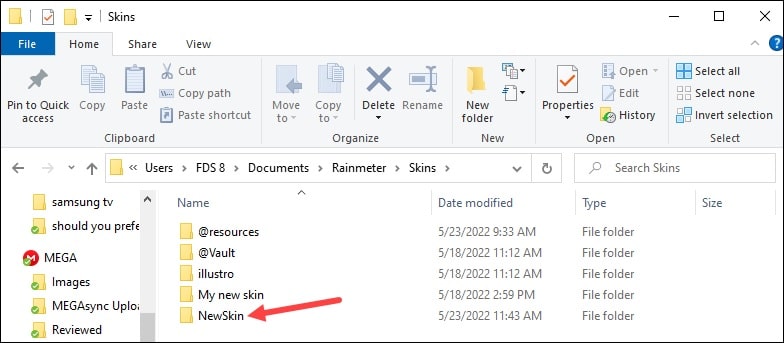
- Go to the installation folder of the Rainmeter Skin. Create a new folder under skins.
Here I have renamed the folder as NewSkin. You can rename it as per your wish.

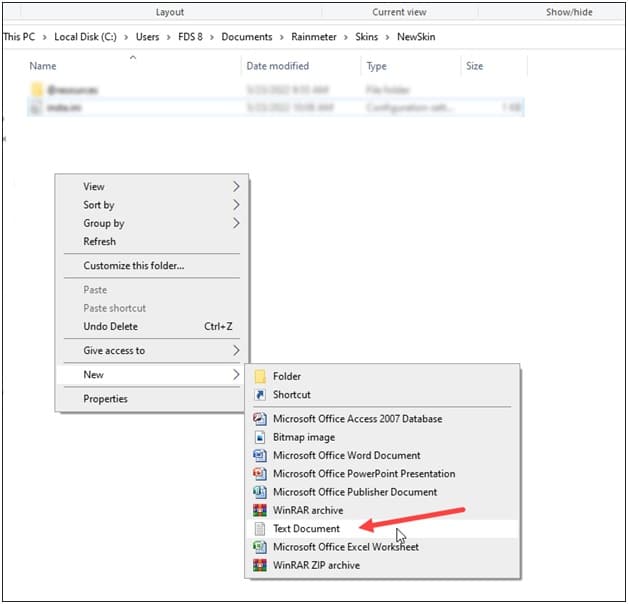
- Inside New Skin create a Text Document file.
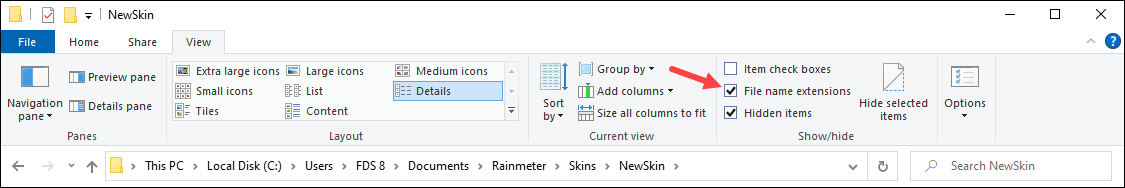
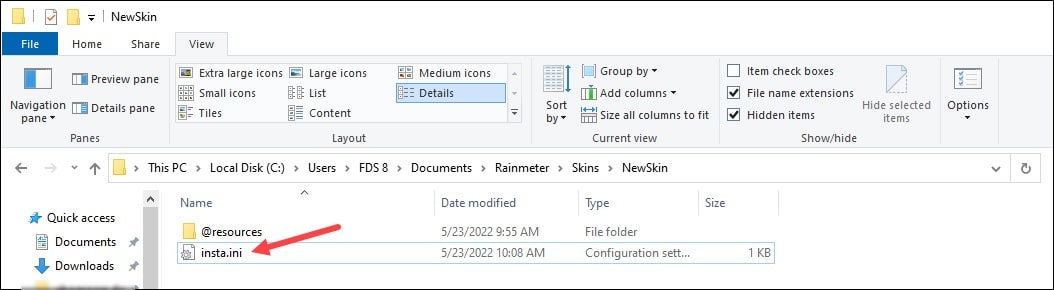
- Click on the View tab and check the box for File name extensions.

- Rename the Text Document. But make sure to add ‘.ini’ extension after the name of the file.
Here I have named it as ‘insta.ini’. This will change the file type. If it doesn’t then it only renamed the file, which won’t work. Check the picture given below:

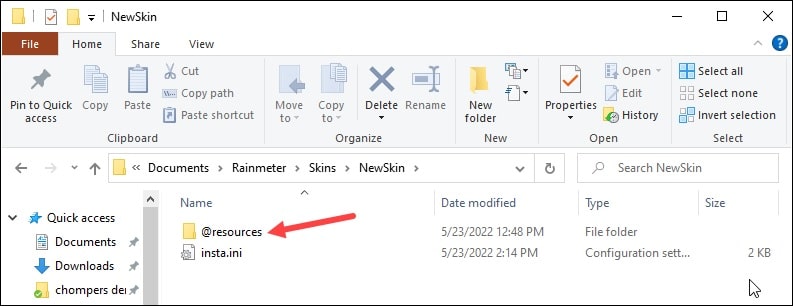
- Create another folder under rainmeter new skin and rename it as @resources.
In this folder, I am going to save the image for the Rainmeter skin.

- Save that image you want to use for the skin inside the @resources folder.
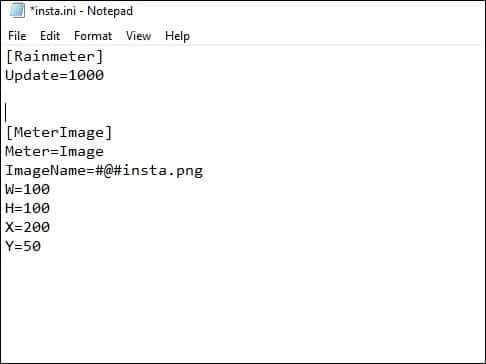
- Double click on the .ini text file and add the following variables:
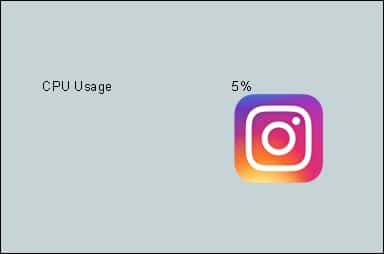
Make sure to add #@# before adding the name of the image file. The Image Rainmeter Skin will appear now on your desktop.

You can keep changing the variable for Width, Height, X, and Y axis till you get a satisfactory image proportion.
5) Display CPU Percentage On Rainmeter Skin
You can show the CPU usage with Rainmeter Skin.
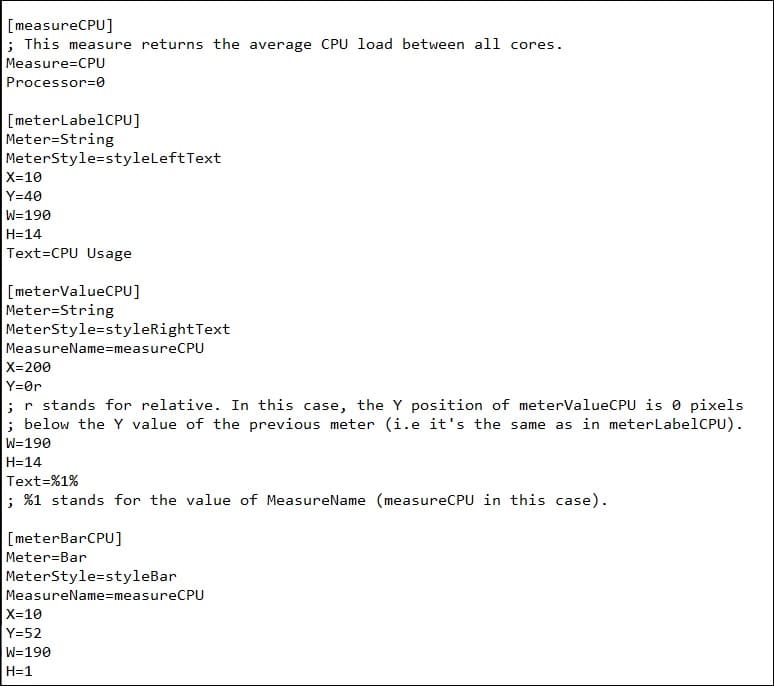
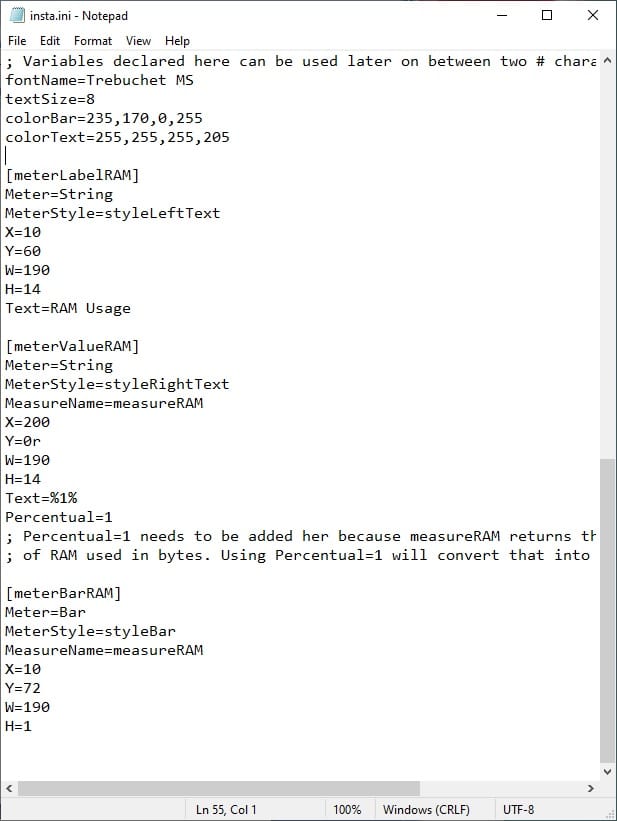
To do that, again you will have to add some variables as I have done:

- Refresh all and look at your desktop. You will find the newly created Rainmeter skin is showing the used CPU Percentage.

- Similarly, you can add RAM usage on the Rainmeter Skin. For that add the variables as shown in the picture:
- Save the changes and close the Notepad. Refresh all and now you will be able to view the RAM usage on your Rainmeter Skin.

Closing Up
Now those were the basic steps for creating a new Rainmeter skin.
You can keep on editing your own Rainmeter skin and give it the look you want.
So keep on experimenting and share with us your experience!



Leave a Reply